Theming diffify for accessibility: Part 2

This is part two of our two part series
- Part 1: Theming diffify for accessibility: Part 1
- Part 2: Theming diffify for accessibility: Part 2 (this post)
In Part 1 of this two-post blog series I covered contrast sensitivity and colour vision deficiencies and related terminology. Here, in Part 2, I’ll cover the changes we made to diffify.com and take a quick look at some tools we used to help us.
Theming
It’s difficult to design a website that is “just right” for everyone. For instance, while reds and greens can be difficult to discern for some dichromats and anomalous trichromats, most trichromats have no such problem (peak daylight sensitivity lies in the yellow part of the spectrum, between red and green). Moreover, these colours also have common cultural semantics (though these do, of course, vary by culture). We also care about aesthetics.
Because of this conflict and more besides, we decided the best approach to making the site more accessible was through “theming”. To quote Wikipedia:
In computing, a theme is a preset package containing graphical appearance and functionality details. A theme usually comprises a set of shapes and colors for the graphical control elements, the window decoration and the window. Themes are used to customize the look and feel of a piece of computer software or of an operating system.
We felt this offered a best-of-both-worlds approach - the site can remain aesthetically pleasing for our regular users (we hope) while offering a more accessible experience to those with visual impairments. Theming also makes things extensible - we can add more themes with time (e.g. dark mode, perhaps?).
For a site of the modest size of diffify this meant the addition of a dropdown menu from which the user can select a theme (see below), a few lines of JavaScript to update the theme when the user changes their selection from the menu and some CSS rules for each theme. (We actually use Sass, that helps keep the code DRY, but the resulting output is still CSS.)

Through this approach, maintaining a theme means updating CSS rules, while adding a theme means adding CSS rules and an extra option in the dropdown menu. There is no real requirement on a maintainer to be a JavaScript expert.
Our themes
At the time of writing we have three themes for the user to choose from.
Default
As the name suggests, this is the theme you will probably see when you first come to the site in a particular browser. While this theme should work for most users, a few of the text elements have lower contrast than required to meet the WCAG AA standard (see below) and as we showed in Part 1, some people with colour vision deficiencies might struggle to discern the different types of entries by colour alone.
Boosted contrast
As the name suggests, the Boosted contrast theme increases the contrast between the text and the background that it sits on (when compared to the Default theme) to meet the WCAG 2.1 Level AA standard. This includes changing the font and background colours of the buttons and entries in the various sections and also the color of tab links and the body text itself. We hope this theme makes using diffify a nice experience for those with impaired contrast sensitivity.

While the Default theme will be the theme that shows up for most visitors the first time they arrive at the site, for a few it will be this theme. We now check whether the user has specified a preference for higher contrast and, if so, default to this theme. (For the technically minded, this preference information is available through the “prefers-contrast” CSS media query or via the matchMedia JavaScript interface.)
Dichromat friendly
This is our new theme that we hope makes for a nicer experience for users with dichromacy and anomalous trichromacy. The colours used for “Added”, “Removed” and “Changed” buttons and entries should be mutually distinguishable for protanopes, deuteranopes and tritanopes (and their anomalous trichromat counterparts). They are modified versions of the “3-class Dark 2” palette from Colorbrewer 2.0, with decreased transparency to make the black text clearer.
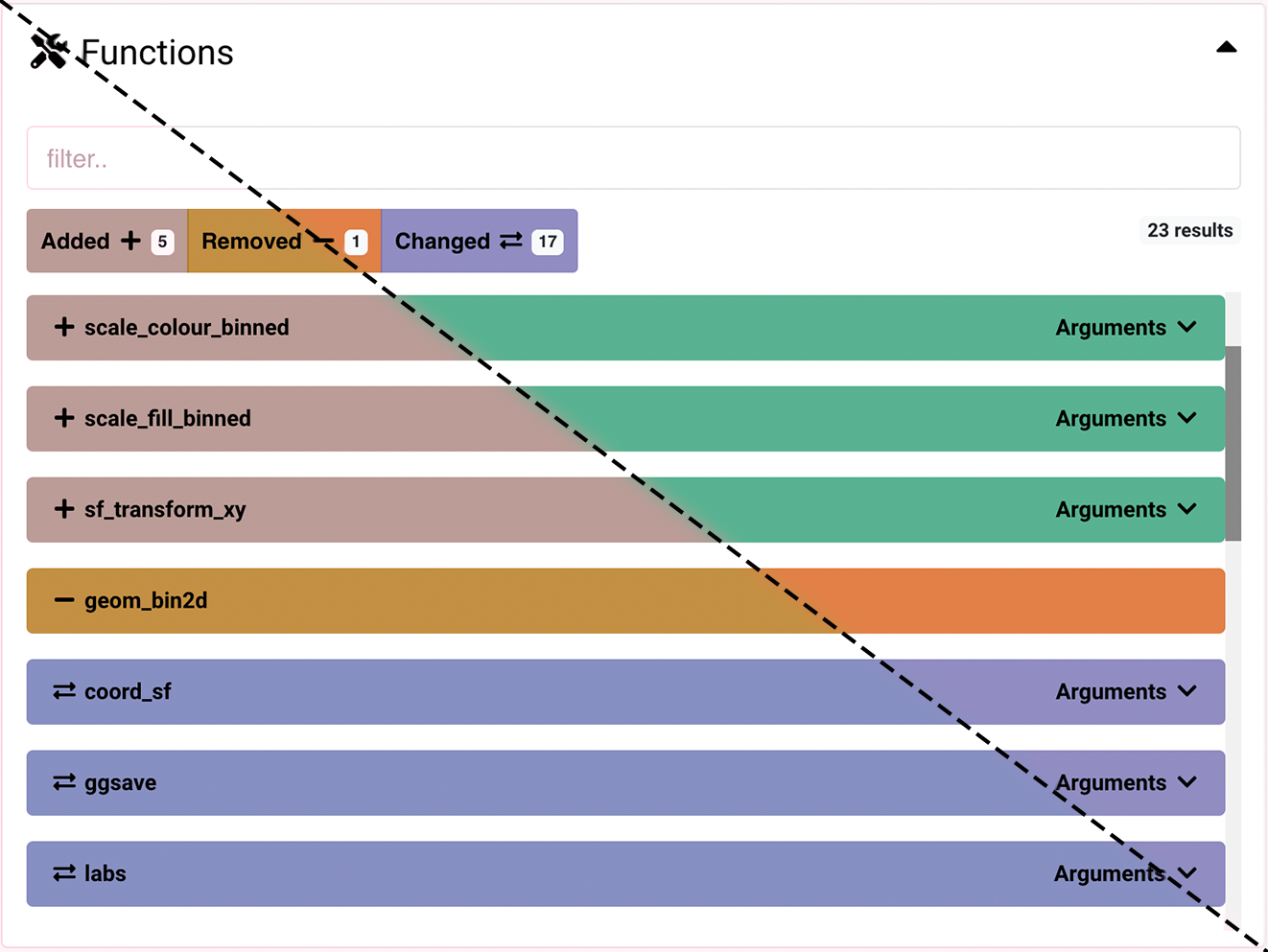
The image below shows a screenshot of this theme. The bottom-left half of the screenshot has had a deuteranopia filter applied to it using the “Sim Daltonism” application (see below). The simulation implies that the three types of entries (Added, Removed, Changed) should be distinguishable by colour alone to both trichromats and dichromats with deuteranopia. We also used Sim Daltonism to check the appearance of the app with the other dichromat and anomalous trichromat impairments described in Part 1.

Testing themes
This section looks at tools used to test our themes. It is largely aimed at website developers and some familiarity with Chrome DevTools may be helpful.
Looking for low-contrast text
To find any text of insufficient contrast we used Chrome DevTools and a built in application called Lighthouse:
Lighthouse analyzes web apps and web pages, collecting modern performance metrics and insights on developer best practices.
To use Lighthouse to look for low-contrast text you need to open the DevTools, select the Lighthouse tab and make sure the “Accessibility” option is checked before clicking “Analyze page load” (“Generate report” in older versions of Chrome). The WCAG AA requirements for contrast ratio change with text size so if your text changes size going from large to small screens you may want to generate a report for both Device settings. (The “Mode” setting is new, but the default “Navigation” setting matches the behaviour in older versions of the app.)

If there is any visible text on the page (at load time) that lacks sufficient contrast, the Lighthouse report will flag that “Background and foreground colors do not have a sufficient contrast ratio”, along with any of the other automatable accessibility test failures it has found (e.g. images lacking alt text). Open the disclosure triangle to see which elements are problematic.

Testing the high-contrast preference
As mentioned above, diffify will check whether first-time visitors to the site have a preference for high contrast and set the initial theme accordingly. A user may specify their preference through their operating system, so a developer can too. But Chrome DevTools also allow developers to override this value (and those of other CSS media features) on a temporary basis through a dropdown setting found in the Rendering tab.

Simulating Colour Vision Deficiencies
Sim Daltonism
Sim Daltonism is an app that is available for MacOS and iOS. Both versions let the user choose a colour vision deficiency and presents a simulation to them. On an iOS device the source ‘image’ is the live feed from either a front or rear facing camera: if you’re a trichromat you can use it to see the ‘real world’ through the eyes of a dichromat. The MacOS version presents a rectangular box on the screen that can be moved and resized. Within the box, the simulation is applied to the content that lies beneath it, as shown in the image below. Using this we could quickly test how our themes would look to users with any of the colour vision conditions described in Part 1.

Chrome DevTools
I also used the “Emulate vision deficiencies” option built in to recent versions of Google Chrome’s DevTools. Because it’s built into Chrome, you can use it on Windows or Linux, as well as Mac. Currently the simulations available are protanopia, deuteranopia, and tritanopia plus achromatopsia (a form of monochromatism) and blurred vision. Like the Emulate CSS media features described above, this can be found in the Rendering tab. Addy Osmani, a senior engineer at Google, has written a helpful blog post explaining everything.


